Box Model
The CSS Box Model is a fundamental concept that describes how elements on a webpage are rendered and how their dimensions are calculated. It consists of four layers: content, padding, margin, and border. In this guide, we'll explore the concepts of padding and margin, and provide examples to illustrate their usage.
Box Model Compoments
content: it specifies the data to be inserted, content is used to take space in output, without any content it will not show output.
-
height: specifies the height of the box.
-
width: specifies the width of the box.
-
margin: margin is used to leave space from the outside the box.
-
padding: Specifies the inner spacing from the box border.
-
border: specifies the border size and colours.
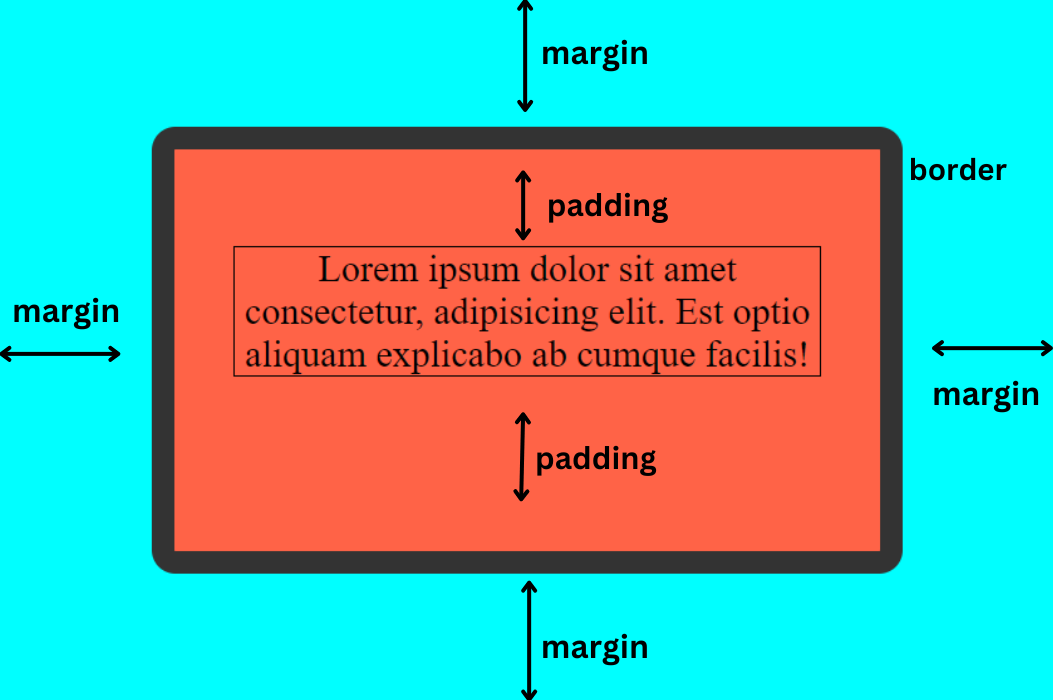
BOX MODEL WITH DETAIL DESCRIPTION :